# 配置说明
以下针对vis3d-ui-vue2平台的相关配置进行说明,合理应用配置,可以在这个基础上更好更快搭建属于自己的三维平台。
# 文件结构
以下是整个包的结构说明:
public
config
----mapConfig.js // 地图相关配置
----workConfig.js // 工具菜单配置
src
assets
----font
views
----map3d // 地图相关
--------baseTools // 地图工具
------------A_moudules // 工具面板模板
------------analysis // 空间分析
------------baseMap // 底图
------------coordinate // 坐标定位
------------help // 帮组说明
------------layers // 图层管理
------------layerSplit // 卷帘对比
------------measure // 量算
------------monomer // 单体化
------------pathPlan // 路径规划
------------plot // 标绘
------------plotStyle // 标绘样式
------------region // 区域导航
------------roam // 漫游
------------roamStyle // 漫游样式
------------twoScreen // 双屏对比
------------viewBook // 视角书签
--------components // 公共组件
------------card // 弹窗组件
------------detail
--------config
------------export.js // 预处理配置文件
------------mapConfig.js // 地图相关配置(优先级低于public/config中配置)
------------workConfig.js // 工具菜单配置(优先级低于public/config中配置)
--------css // 公共样式文件
--------images // 地图工具组件内图片
--------index.vue // 入口文件
--------Tools-dp.vue // 下拉菜单组件
--------Tools-fade.vue // 淡入工具菜单组件
--------Tools.vue // 条状工具菜单组件
--------workControl.js // 模块处理器,负责处理各个模块间的逻辑关系
# 风格设置
此平台内置了三种主题颜色以及三种工具菜单样式,可以根据自己的需求来配置想要的界面。
- 打开 src/main.js 文件。
- 设置 toolStyle 属性,如下:
Vue.prototype.toolStyle = {
themeType: "drak", // 主题样式颜色 dark(暗色)、blue(科技蓝)、green(生态绿)
toolsType: 'default' // 右侧工具条类型 default(条状工具条) 、dropdown(下拉工具)、fade(淡入工具)
}
# 数据配置(mapConfig.js)
在系统开发的过程中,我们通常需要加载多种类型的数据,为了加载这些数据,我们会写大量的代码。在vis3d-ui-vue2平台中,我们将所有的数据加载都可以通过配置文件来实现。
其中配置文件有两个地方可以配置:
- public/config/mapConfig.js
- src/views/map3d/config/mapConfig.js
如果同时配置了这两个地方的mapConfig.js,则1处的配置会覆盖2处。此做法是为了方便我们在打包完成后,还想修改相关数据配置而不用重新run build。以下是对此配置文件的说明:
{
baseServer: "http://localhost:1119/",
map: {
cameraView: {
"x": 117.24473608316538,
"y": 31.473304123104246,
"z": 50127.83549149741,
"heading": 4.01216132021934,
"pitch": -54.02598589122648,
"roll": 359.9967116865769,
duration: 0
},
brightness: 1.0, // 亮度设置
errorRender: true, // 是否开启崩溃刷新
debugShowFramesPerSecond: false, // 是否显示帧数
worldAnimate: false,
lnglatNavigation: true, // 经纬度及相机位置提示
rightTool: true, // 是否开启右键功能
popupTooltipTool: true, // 是否开启气泡窗
navigationTool: true, // 导航球及比例尺
depthTestAgainstTerrain: true, // 是否开启深度监测
viewer: {
"animation": false,
"baseLayerPicker": false,
"fullscreenButton": false,
"geocoder": false,
"homeButton": false,
"infoBox": false,
"sceneModePicker": false,
"selectionIndicator": false,
"timeline": false,
"navigationHelpButton": false,
"scene3DOnly": true,
"useDefaultRenderLoop": true,
"showRenderLoopErrors": false,
"terrainExaggeration": 1
},
terrain: {
url: "http://data.marsgis.cn/terrain",
show: true,
},
},
baseLayers: [ // 底图配置
{
name: "彩色底图",
type: "mapserver",
iconImg: img_caise, // 缩略图
url: "https://services.arcgisonline.com/arcgis/rest/services/World_Physical_Map/MapServer",
show: true, // 是否展示
}
],
operateLayers: [ // 业务图层配置
{
name: "测试影像",
type: "group",
open: true,
children: [
{
name: "无人机航飞(1)",
type: "xyz", // 类型
show: false, // 是否展示
url: "http://localhost/layer/testTiff/{z}/{x}/{y}.png",
view: { // 点击【图层树】节点时,定位视角
"x": 117.24473608316538,
"y": 31.473304123104246,
"z": 50127.83549149741,
"heading": 4.01216132021934,
"pitch": -54.02598589122648,
"roll": 359.9967116865769,
"duration" : 0
}
}
]
},
],
}
其中baseLayers的配置,会在生成底图的工具面板时自动读取,根据配置中的iconImg生成底图缩略图。底图当前只支持单选,故会默认第一个设置为true的底图。
operateLayers的配置,会在生成图层管理工具模块时自动读取。
mapConfig详细说明:详细说明
# 工具条配置(workConfig.js)
为了方便开发使用,vis3d-ui-vue2中的工具菜单可通过配置文件配置。以下是通用配置文件:
export default {
"panel": {
create: true, // 是否创建工具菜单
visible: true // 创建了是否展示工具菜单
},
"tools": [
{
"name": "图上标绘",
"show": false,
"toolName": "plot",
"position": {
"top": 60,
"left": 10
},
"size": {
"width": 380,
"height": 480
},
"closeDisableSelf": false,
"closeDisableExcept": [
"plotStyle"
],
"openDisableAnothers": true
},
{
"name": "标绘属性",
"show": false,
"toolName": "plotStyle",
"position": {
"bottom": 40,
"right": 10
},
"size": {
"width": 350,
"height": 400
},
"closeDisableSelf": true,
"closeDisableExcept": [],
"openDisableAnothers": false
},
......
]
}
# 面板设置
"panel": {
create: true, // 是否创建工具菜单
visible: true // 创建了是否展示工具菜单
}
有时,我们项目中并不需要vis3d-ui-vue2所自带的工具条,此时将visible设置为false即可。
# 工具配置项
tools下配置了工具菜单,每个工具的配置项包含的的属性是相同的,以下对配置项进行详细说明:
{
"name": "", // 工具面板title
"show": false, // 页面加载时,是否自动打开
"toolName": "", // 必填,工具名称,项目中若想打开或关闭某个面板可通过此属性实现。
"openDisableAnothers": false, // 打开时,是否释放其他面板的资源
"closeDisableSelf": true, // 关闭时,是否释放面板中的资源
"closeDisableExcept": ["plotStyle"], // 配置中的模块打开时 不释放当前模块
"disableByOthers": false, // 是否能被其他模块释放,默认为true
"size": { // 工具面板尺寸(px)
"width": 350,
"height": 320
},
"position": { // 工具面板位置(px)
"top": 60,
"left": 10
}
}
# 其他
# 新增工具
除了平台内自带的工具外,我们通过简单的配置就可以新增一个工具面板。以下为新增一个工具面板的步骤距离:
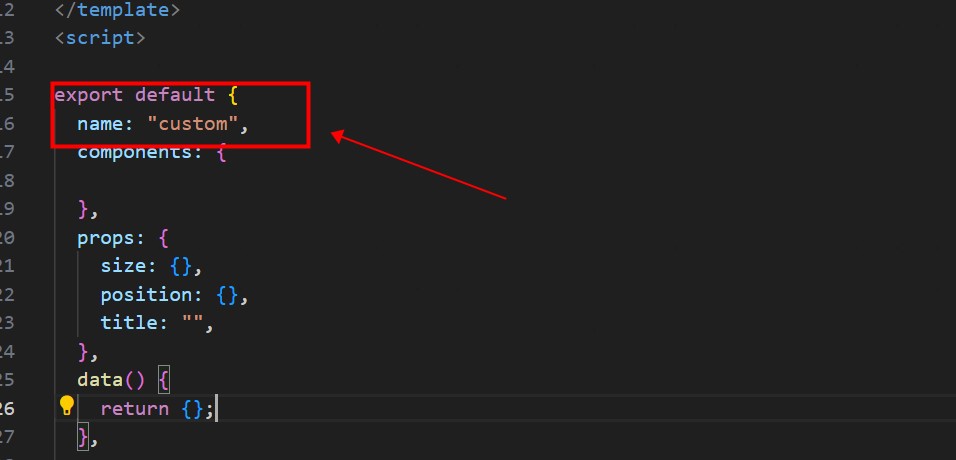
复制src/views/map3d/baseTool/A_modules,修改文件夹A_modules名称(此处改为custom,可按照实际项目需求命名),并修改Index.vue中的组件name名称:

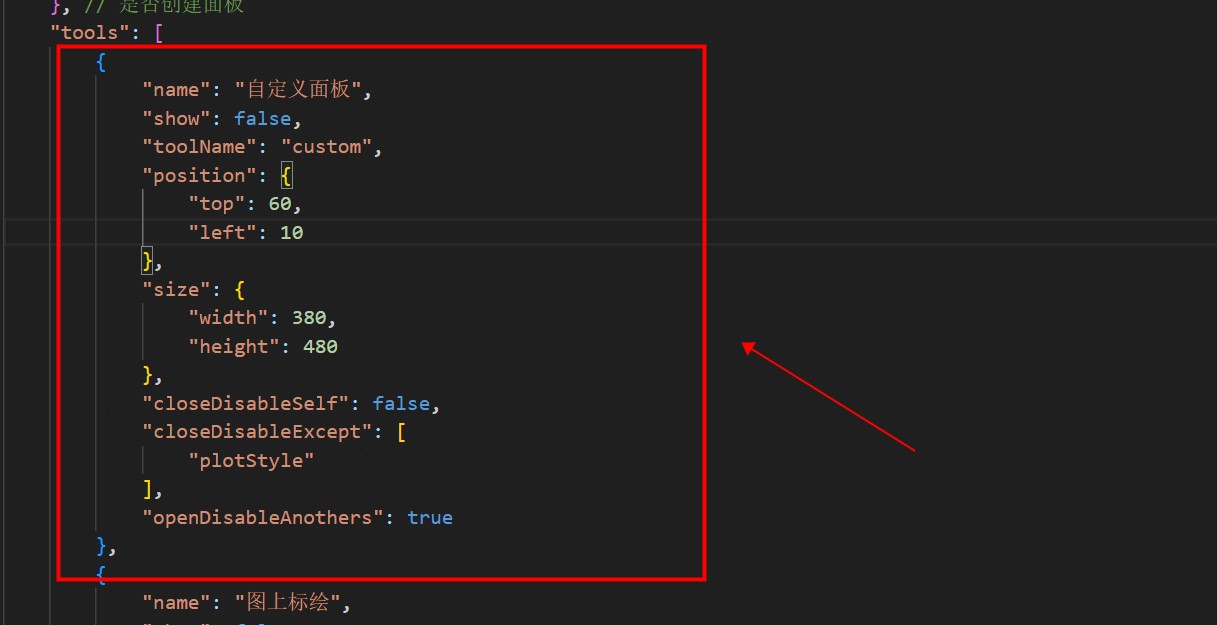
打开workConfig.js中,添加新增的组件配置,设置name属性为上一步中custom/Index.vue中设置的组件name名称。

打开workControl.js,在importTool方法内新增引入组件,case值设为第一步中custom/Index.vue中设置的组件name名称。

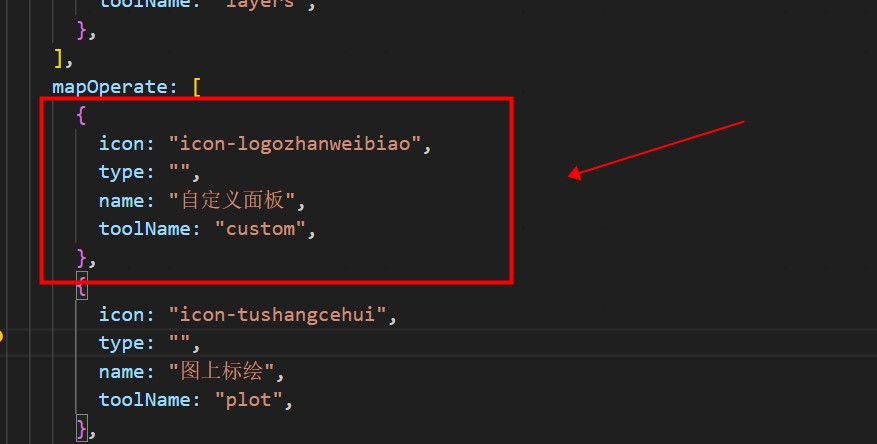
打开src/views/map3d/Tools.vue,配置菜单icon,并设置toolName为第一步中custom/Index.vue中设置的组件name名称。

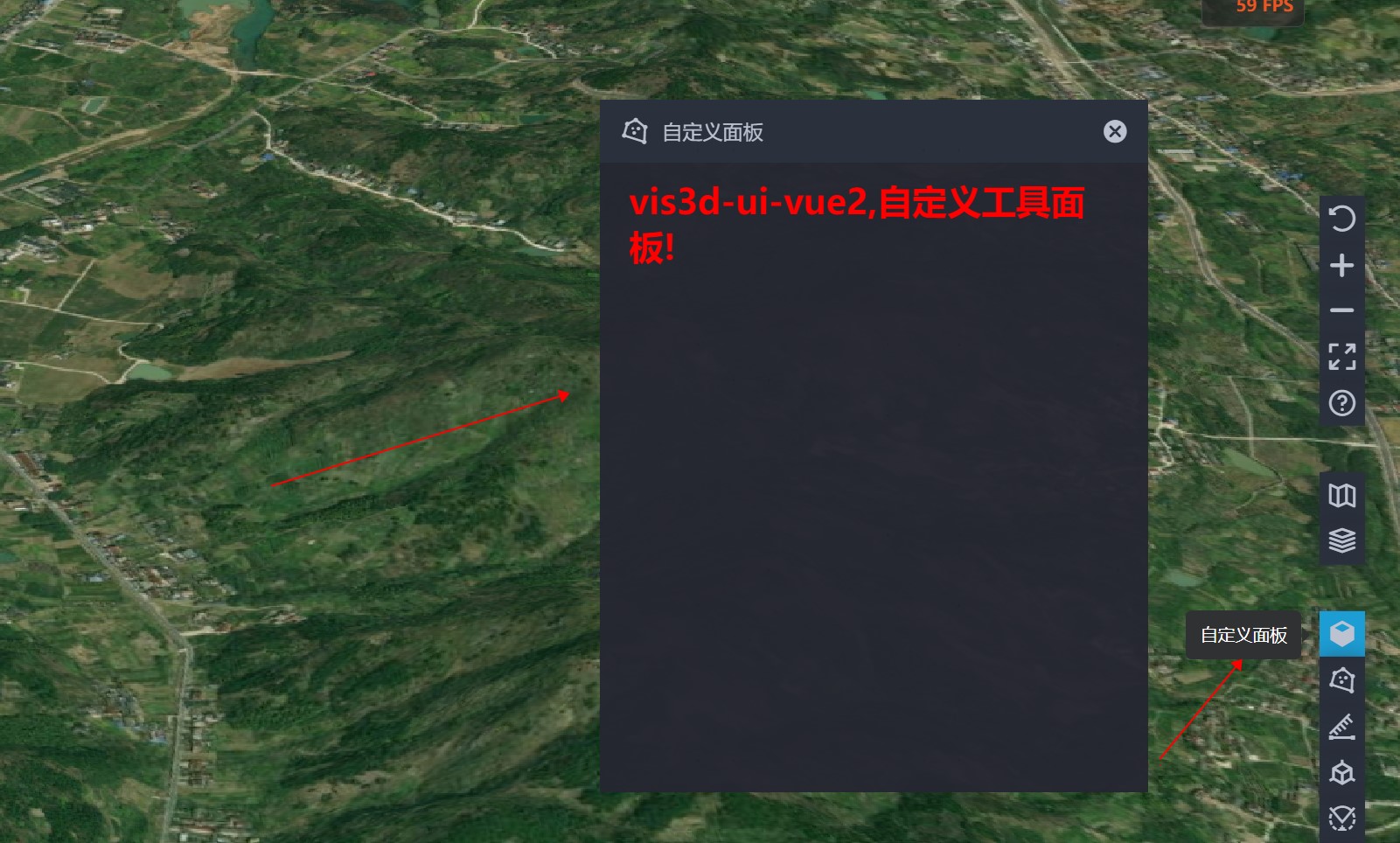
最终效果如下:

# 模块处理器
vis3d-ui-vue2中,为了处理各个模块之间的关系,开发了对应的模块处理器,即为workControl。
通过workControl可打开或者关闭对应的模块。
window.workControl.openToolByName("plotStyle", { // 打开指定模块,并传参
plotEntityObjId: entObj.attr.id
});
window.workControl.closeToolByName("plotStyle") // 关闭指定模块
← 说明